This is the second in a series of posts where I share a quick, easy to implement tip that I’ve found useful in my development career
You are driving your car, and all of the sudden another car cuts in front of you. You immediately slam on the brake and barely prevent an accident. In that moment of terror did you think about which side the brake is on? Probably not. Through sheer reptition your brain knows exactly where the brake is, which not only was helpful in that emergency situation above, but also in everyday situations. Driving would be a lot more dangerous if people were constantly mixing up the accelerator and the brake.
I think this same situation applies to development workspaces as well. Have you ever run a command on production that you thought was a development server? Have you ever performed an operation on the production website that you thought was your local version? If you haven’t, I applaud your discipline, but I’ll admit I’ve done it before and more times than I would have liked.
So this quick tip is just a couple ways I’ve both used and witnessed among other engineers to help eliminate miscues.
First method - Location, location, location
The first method is based on the same logic as the accelerator and brake in your car. If you always keep things in the same location, over time you will intuitively learn and know where they are. This method takes discipline and time, but I’ve seen it used before with great results.
For example, one engineer I used to work with always had a 2x2 grid of SSH windows on his left screen. The upper left one was only used to connect to production servers, and he used tabs among those servers. The upper right was only used to connect to remote development servers, and I believe the bottom two were local terminals. Whatever the exact configuration was, he had used this particular configuration for so long that it could be no other way, and he in fact had startup scripts that would automatically set up the terminals in the exact locations upon reboot. He would never mistake a development or local machine for production because it would be in the wrong place.
Second method - Visual cues
The second method, which is the method I use, is using different visual cues to set production and development environments apart. It doesn’t rely on as much discipline, but it takes more upfront work to get it going.
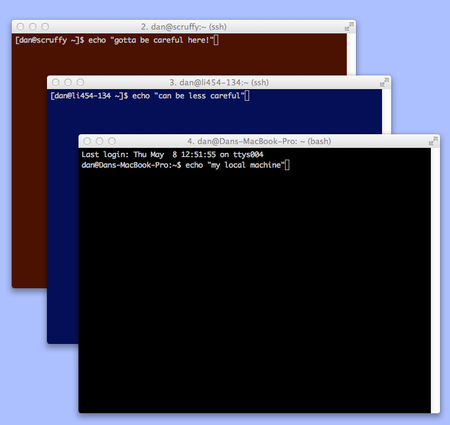
When I SSH into a development server I set the background of that terminal to blue, for production servers I set the backgorund to red, and I keep the background color black on my local machine. I’ve set this up both on mac (iterm2) and on linux (roxterm). I didn’t invent either of these scripts, and there are many blog posts out there for different methods of doing this on a variety of platforms and terminals. These happen to work for me, but you might need to do a little searching to find something that works for your particular platform and terminal.

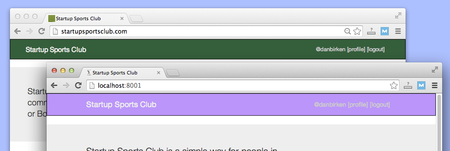
This method also works to differentiate your production and development websites. One simple way is to change the color of the header for your development site so that at a glance you know whether you are on production or not. You want to make a change that is small enough that it doesn’t massively change the experience on the development website (which you want to keep as close to production as possible), yet distinct enough that at a glance you can tell them apart.

What methods do you use?
I’ve used the visual cues method for a long time, but would love to hear about different methods and techniques other people use. Please share your own on the reddit thread: